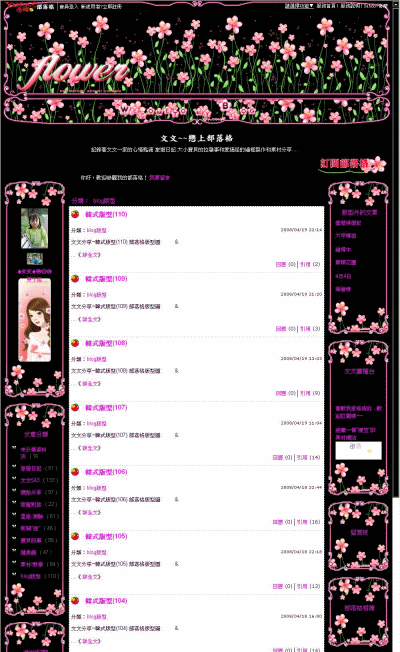
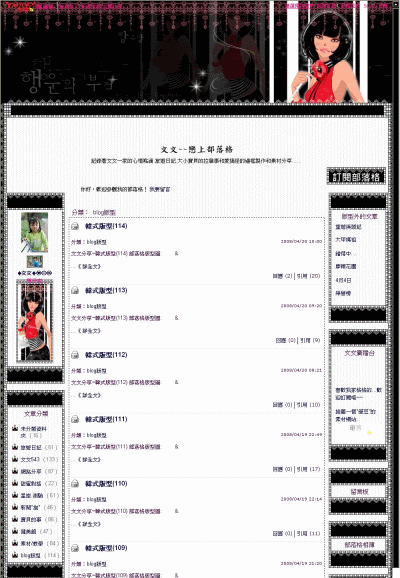
文文分享~韓式版型(115)
部落格版型圖:

訂閱圖&回應&引用



CSS語法:
++++++++++++++++++++++++++++++++++++++++++++
/*以下若要顯示請不要放上即可*/
/*隱藏文章欄位全部文章大標題*/
.yc3pribd .mhd{display:none}
/*隱藏更新日期欄*/
#ymodupdate{display:none}
/*隱藏部落格相簿*/
#ymodalbum{display:none;}
/*隱藏我要留言免受廣告干擾*/
#yblast .text a{display:none;}
+++++++++++++++++++++++++++++++++++++++++++++
/*豎頭像會在自己頭像下方*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background-image:url(http://i281.photobucket.com/albums/kk238/carol418cam/h3-194-02goo08-02goo08.gif);background-repeat:no-repeat;background-position:0% 50%;color:#FF0080;width:95px;height:210px;text-align:center;}
#ymodprf .horos img{display:none;}
/*two col layout 二欄式版面加大寬度設定*/
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:950px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:950px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {width:950px;text-align:left;margin:0 auto;}
/*奇摩置頂管理語法-顏色設定*/
#yhtw_masthead .mhuser div{display:inline;color:#FF0080;font-size:12px;filter:alpha(opacity=100);opacity:1;}
#yhtw_masthead .mhuser div a, #xyhtw_masthead .mhuser div b{color:#FF0080;}#yhtw_masthead .masthead_function{font-size:12px;position:relative;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover{color:#FF0080;}
#yhtw_masthead .masthead_function span a{color:#FF0000;display:block;min-width:5.5em;padding:5px 4px 3px 4px;text-decoration:none;border-bottom:solid 1px #FF0080;}
#yhtw_masthead .masthead_function span a:hover{text-decoration:underline;}
#yhtw_masthead .masthead_function strong{font-weight:normal;color:#FF0080;text-decoration:underline;cursor:pointer;cursor:hand;padding-bottom:5px;
/*奇摩置頂管理語法-顏色設定*/
background:transparent no-repeat;}
#yblast .text{color:#000000;}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#000000;padding-top:0px;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#000000;font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:20px;}
/*大標題圖背景+重覆底背景*/
#yhtw_masthead {background:url(http://i281.photobucket.com/albums/kk238/carol418cam/2-02goo08-02goo08.gif) transparent no-repeat;height:338Px;background-position:center top;}
body {background-color:#ffffff;background-image:url(http://i281.photobucket.com/albums/kk238/carol418cam/3-02goo08-02goo08.gif);background-repeat:repeat;background-position:top center;}
/*側欄區上標*/
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#400040;text-align:center;}
/*Nav module body側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#000040;}
/*Main content header文章區上標*/
.yc3pribd .mhd{background:transparent;color:#400040;}
/*Main content body文章內文及文章區*/
.yc3pribd .mbd{background:#ffffff;color:#400040;border:1px dotted #000000;}
.yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p {background:transparent;color:#400040;}
#ymodcal .mbd td strong {color:#400040;}
/*Links連結文字及位置顏色改變*/
a, a:link, a:visited{color:#000040;text-decoration:none;}
a:hover{color:#400000;text-decoration:none;}
a {text-decoration:none;}
a:hover {position:relative;top:2px;left:2px;}
/*Scrollbar捲軸區色彩*/
html{SCROLLBAR-FACE-COLOR:#000000;
SCROLLBAR-3DLIGHT-COLOR:#000000;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#000000;
}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/1430556.gif) no-repeat;padding-left:35px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url(http://i281.photobucket.com/albums/kk238/carol418cam/nameicon_154074-1.gif);background-repeat:no-repeat;padding-left:22px;padding-top:10px;}
/*shared rounded corner for all modules 無框語法*/
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*側欄區加框線*/
.yc3sec .rctop, .yc3sub .rctop {background:url(http://i281.photobucket.com/albums/kk238/carol418cam/h5-788-02goo08-02goo08.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:44px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {background:url(http://i281.photobucket.com/albums/kk238/carol418cam/h5-788-02goo08-02goo08.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:44px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:8px;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/h6-788-02goo08-02goo08.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {padding-right:8px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/*btnsbsrb訂閱部落格圖示*/
div#btnsbsrb a{display:block;width:150px;height:44px;overflow:hidden;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/win-a076.gif) no-repeat;margin:0;}
div#btnsbsrb_nologin a{display:block;width:150px;height:44px;overflow:hidden;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/win-a076.gif) no-repeat;margin:0;}
#yblogtitle .tft {text-align:right;padding-bottom:0px;position:relative;}
/*make coomment bar回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:30px;width:90px;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/win-a077.gif) no-repeat;}
div.btntrackback a {display:block;height:30px;width:90px;background:url(http://i281.photobucket.com/albums/kk238/carol418cam/win-a078.gif) no-repeat;}
++++++++++++++++++++++++++++++++++++++++++++++++
素材取自韓/(naver)部落格+語法參考tina+文文的加工而成
框型的透明度請參考:CSS大鬥法
如使用三欄框者..語法/*two col layout 二欄式版面加大寬度設定*/
那段可不用加..但加了也沒關係啦^_^